Dobre Praktyki budowania aplikacji w Bubble

W Game Developmencie jest takie stwierdzenie, że najlepsze gry są "Easy to learn, hard to master". Myślę, że ta teza pasuje do Bubble. Relatywnie łatwo jest zbudować prosty Proof of Concept aplikacji, ale gdy zaczynamy wchodzić w detale... pojawiają się niuanse. I to wspaniała wiadomość! Głębokość platformy oznacza, że można na niej budować poważniejsze rozwiązania.
Do zebrania dobrych praktyk zmotywował mnie Klient dla którego przygotowałem prostą listę mieszczącą się bodaj na trzech stronach A4. Budowanie tej listy tak mnie wciągnęło, że nie mogłem przestać jej rozbudowywać nawet po zakończonym projekcie.
Okazało się, że z jednej strony to była świetna okazja do uporządkowania sobie samemu wiedzy. Wracałem do pewnych konceptów i ustalałem, dlaczego robię to w ten sposób w który robię. Z drugiej - świetna motywacja by ustalić co wiem a czego nie wiem. Zacząłem zadawać sobie pytania których wcześniej nie zadawałem: o SEO, o optymalizacje, o bezpieczeństwo. Następnie rozpocząłem przeczesywać fora, dokumentacje, poradniki czy inne publikacje na temat Bubble by znaleźć odpowiedzi na nie.
W między czasie podzieliłem się z kolegami po fachu listą i została ona dobrze przyjęta. Gdy rozpoczynałem jej spisywanie, zależało mi na tym, żeby było to bardzo konkretne. Jedyny zarzut który mam do świetnych książek Amlie Solutions to właśnie uczucie po przeczytaniu: SUPER, ale w sumie to mogłoby się zmieścić na 1/10 stron. Mam spore obawy, że też wpadam w tą koleinę. Początkowo książka miała zawierać najważniejsze dobre praktyki ale z czasem dodawałem do niej przydatne ciekawostki - na przykład - czym różni się zbudowanie nawigacji opartej o workflow Go to page... a opartej na elemencie Link. Przed rozpoczęciem tego przedsięwzięcia nie znałem odpowiedzi na to pytanie. Czy cieszę się, że się dowiedziałem - tak. Czy to jest kluczowe w budowaniu aplikacji opartej na Bubble - raczej nie.
Better done then perfect
Początkowo pozycja ta miała być "ściągą" dla twórcy dostarczoną na stronie w notion.so, jednak zakres się poszerzył i zacząłem myśleć o małym e-booku. A za tym idą kolejne czasochłonne sprawy jak jakaś elementarna redakcja i... oh boy, "łamanie" tekstu.
Anegdota time - mój tata ma na koncie wiele książek i często zwracał uwagę, że łamanie - czyli dostosowywanie tekstu do docelowego wyglądu w książce - to pracochłonne zadanie. Zawsze wydawało mi się to niedorzeczne, programy komputerowe same to robią. Ale teraz wiem, że jeśli nie chcesz by nowy rozdział zaczynał się w ostatniej linijce prawej strony albo by ilustracja do akapitu była na następnej stronie - trzeba poświęcić na to czas.
Dlatego pomyślałem, że zamknę pierwszy rozdział i udostępnię go Wam jako zachętę ale też jako narzędzie auto motywacyjne - by później ją sprawnie dokończyć.
Dla kogo jest ta książka?
Zanim przejdę do fragmentu - istotny komunikat - myślę, że nie jest to pozycja dla osób które dopiero rozpoczynają przygodę z Bubble. Wprawdzie zdecydowałem się na dodawanie zrzutów ekranu by lepiej ilustrować o czym mówię, ale całość jest napisana przy założeniu dobrej znajomości czytelnika z żargonem Bubble.
Gdy ilustrowałem w głowie personę zainteresowaną tą pozycją był to twórca który stoi przed zadaniem zbudowania produkcyjnej aplikacji o nie zerowym zainteresowaniu lub osoba która chce zacząć realizować projekty dla klientów .
Fragment pierwszego rozdziału
Książka jest podzielona na rozdziały, w pierwszym skupiam się na poradach dotyczących interfejsu. Nieśmiało sugeruje konwencje nazywania elementów w drzewie, nie mogę się nachwalić atutów korzystania z Reusable. Piszę o Responsive Engine oraz tym jak liczba elementów na stronie wpływa na szybkość jej ładowania. Opisuje trick dzięki któremu można trzymać zmienne oraz jak zarządzam ikonami w projekcie. Ale najważniejszym dla mnie tematem jest budowanie nawigacji w Single Page App.
Poniżej fragment pierwszego rozdziału:
Parametry URL
Ukrywanie i wyświetlanie kluczowych elementów za pomocą parametrów URL. Bubble nie uczy domyślnie nawigacji z wykorzystaniem parametrów URL ale jeśli chcemy budować Single Page App (SPA) to parametry są świetnym rozwiązaniem.
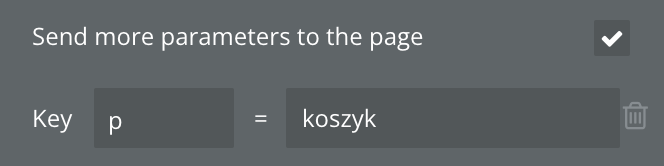
Tworzymy je za pomocą Workflow “Go to page…”, określamy Destination jako index (lub inną stronę która jest naszą główną stroną) i zaznaczamy checkbox “Send more parameters to the page”.

Jednak utrzymanie takiego rozwiązania jest trudne. Dlatego należy trzymać strukturę nawigacji w Option Set.
Nawigacja w Single Page Apps
Nawigacja oparta na Parametrach URL wykorzystywana w SPA opiera się na następujących komponentach.
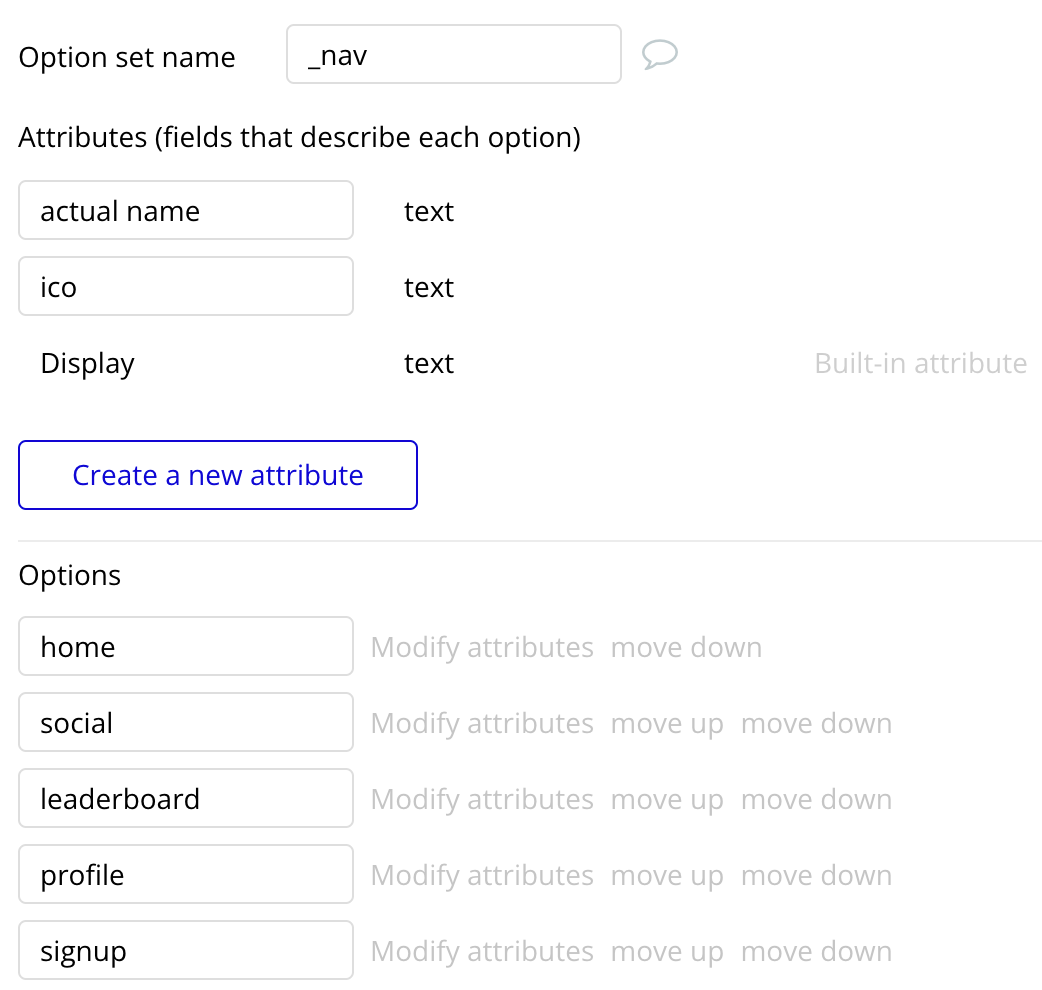
Lista stron zapisana w Option Set. By funkcja nawigacji działała wystarczy domyślny atrybut Display, ale możesz wykorzystać to rozwiązanie by upiec dwie pieczenie na jednym ogniu. W moim przypadku “Actual name” to ładna nazwa wyświetlana na guziku lub jako tytuł strony; “Ico” to tag do ikony w Iconify. Możesz tu dodać kolor asocjowany z daną sekcją, zdjęcie czy tłumaczenie tego klawisza.

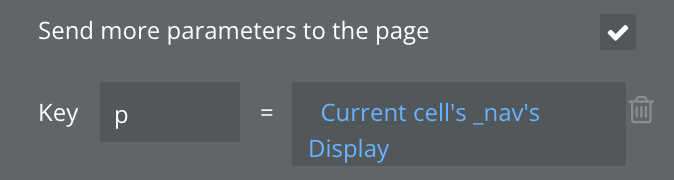
Menu budowane jako Repeating Group z Data Source wskazującym Option Set. Komórka RG uruchamia Workflow “Go to page…” dodający parametry zgodny z Option Set.

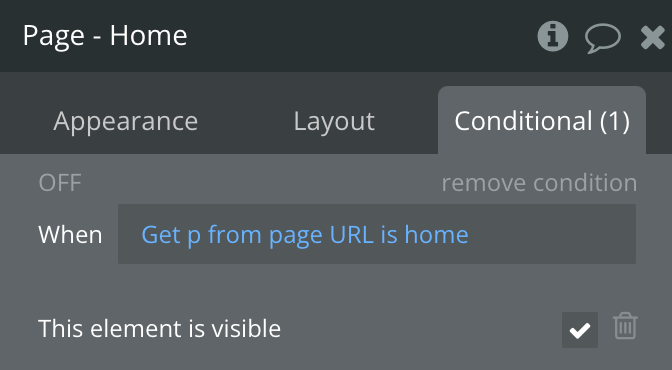
Element interfejsu - najlepiej Reusable całego widoku - domyślnie ukryty i collapsable z Conditionalem pokazującym ten element na podstawie parametru URL.

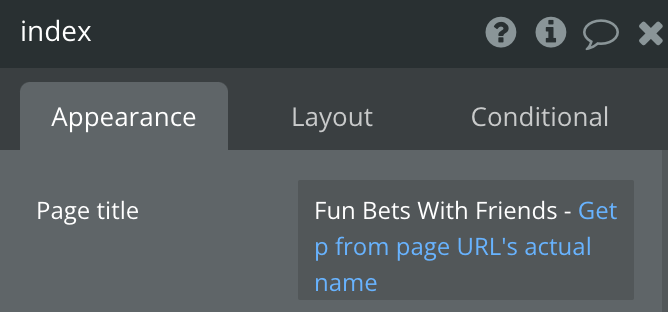
Budując aplikację chcemy by title widoczny przez przeglądarkę naszej strony był związany z faktycznie wyświetlaną treścią. Idąc ścieżką SPA sami musimy o to zadbać. Ponownie Option Sety rozwiązują ten problem bowiem Bubble pozwala na dynamiczne wyrażenia w polu Page title - możemy więc pobrać dane z URL.

Reasumując, Option Sety trzymają słownik zapewniający, że nie popełnimy literówki wpisując słowo kluczowe w którymś z elementów. Trzymanie parametrów jako Option Set ułatwia też utrzymanie aplikacji - parametry te są w jednym miejscu. Jeśli chcemy parametr login zmienić na sign-in nie musimy szukać wszystkich linków menu oraz wszystkich conditionali pokazujących grupy które do tego parametru się odwołują - zmieniamy tylko wording w Option Set.
Zarządzanie wieloma menu
Czasami chcemy mieć więcej niż jedno menu na stronie. Czy to ze względu na projekt strony czy przez kwestię uprawnień użytkowników. Option Sety rozwiązują ten problem.
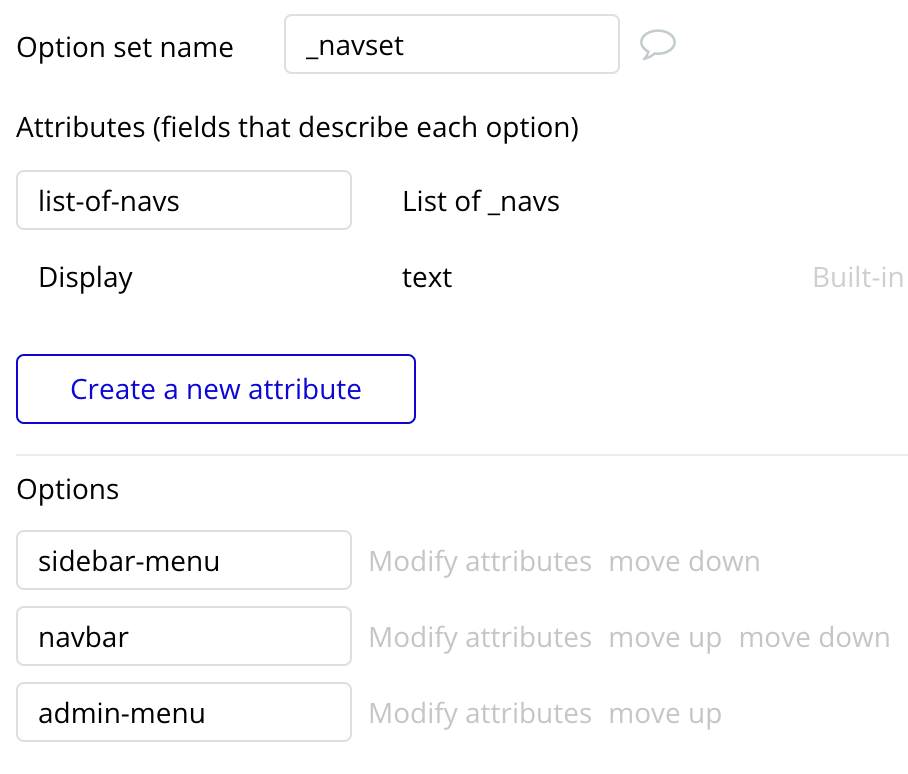
Tworzymy nowy Option Set nazwany _navset a w nim atrybut list-of-navs który jest listą Option Seta _nav.
Jako Opcje dodajemy różne Menu jakich potrzebujemy. Edytując (Modify attributes) je określamy jakie _navs mają w nich być. Jedynym minusem tego rozwiązania jest brak wygodnego zarządzania kolejnością dodanych tak _navs. Trzeba je skasować i dodawać od nowa w oczekiwanej kolejności.

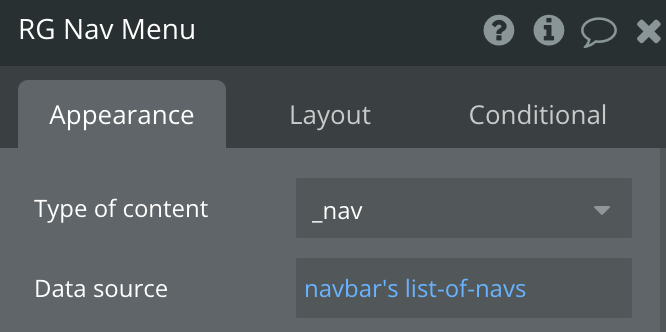
Tworząc Menu oparte na Repeating Group jako Data Source wybieram nie _nav ale _navset.

Wrap up
W książce "Bubble. Dobre praktyki tworzenia aplikacji" piszę jeszcze o czym zwracać uwagę budując skalowane bazy danych. Staram się rzucić nieco światła na zasady działania Workflows, zwracam uwagę na istotne kwestie związane z bezpieczeństwem i zgodnością aplikacji. Opisuję dobre praktyki związane z pozycjonowaniem stron zbudowanych w Bubble oraz deployowaniem aplikacji na produkcję.
Powyższy tekst znajduje się w ramach bezpłatnego fragmentu udostępnionego w formie e-booka tutaj.
